|
|
||||||
|
5. |
Hiperłącza |
|||||
|
|
||||||
|
|
||||||
|
Hiperłącza |
||||||
|
|
||||||
|
5.2. Hiperłącza na grafice - mapy odsyłaczy2
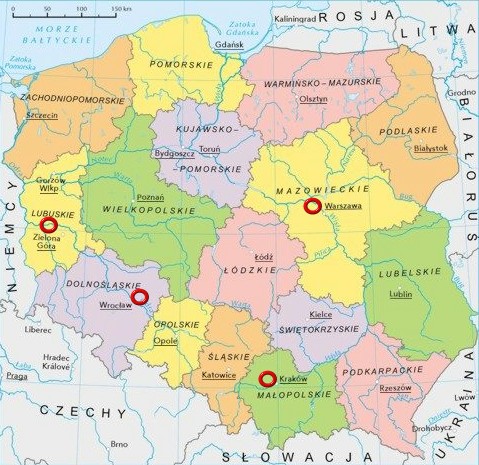
Kiedy wkleimy zdjęcie na stronę, możemy utworzyć na nim hiperłącze. Nie ma z tym żadnego problemu. Co jednak jeśli chcemy utworzyć kilka hiperłączy z jednego obrazka do wielu miejsc? Mamy np. mapę, na której chcemy utworzyć odnośniki do stron o miastach zaznaczonych na niej.
Aby utworzyć kilka hiperłączy na jednym obrazku trzeba utworzyć mapę odsyłaczy. W tym celu musimy ponownie przenieść się do podglądu html naszej strony i wpisać odpowiednie polecenia.
W miejscu, w którym wstawiliśmy obrazek (a żeby szybko znaleźć go w kodzie, należy kliknąć raz na mapkę i przenieść się do podglądu html; ścieżka z mapką będzie podświetlona) zamiast wpisu
musimy wstawić następujące polecenie
gdzie usemap="#mapa1" to polecenie utworzenia mapy.
Następnie poniżej tworzymy mapę w następujący sposób:
Jak widzimy w powyższym kodzie muszą znaleźć się następujące znaczniki: - <map name> - który rozpoczyna kod i wskazuje nazwę mapy, którą zadeklarowaliśmy w poleceniu pierwszym - </map> - który kończy tworzenie mapy
- <area
shape="rect"> - który wskazuje, że kształt naszego hiperłącza
będzie kwadratem (rect)
Z powyżej wymienionych wyjaśnienia wymagają dwa.
Area shape
Kształt naszego odnośnika może mieć kształt kwadratu - rect - w tym przypadku podajemy dwie współrzędne: lewy górny róg i prawy dolny róg (jak to zrobić o tym za chwilę).
Kształtem tym może być okrąg - circle - w tym przypadku podajemy współrzędne środka i długość promienia.
W przypadku wielokąta - poly - podac musimy współrzędne wszystkich wierzchołków tej figury.
Coords
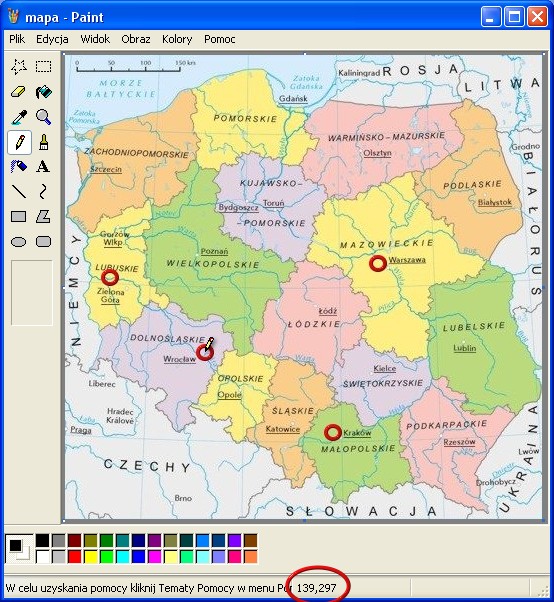
Jak wyznaczyć współrzędne? Wyznaczymy je otwierając nasz obrazek np. w programie Paint. Sunąc ołówkiem po obrazku (nie przyciskając żadnego z klawiszy myszki) współrzędne kolejnych miejsc pojawią się w pasku na dole (jak na rysunku poniżej).
Teraz wystarczy wpisać współrzędne i mapa odsyłaczy gotowa.
|
||||||
|
|
|
|||||
|
|
||||||